SUMARTPHONE
スマートフォンサイト作成
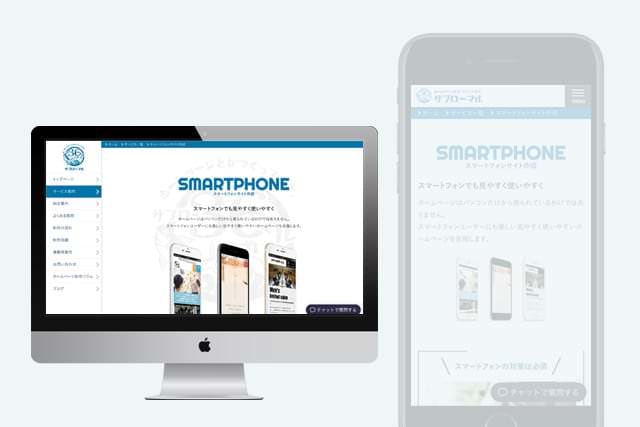
スマートフォンでも見やすく使いやすく
ホームページはパソコンだけから見られているわけではありません。
スマートフォンユーザーにも優しい見やすく使いやすいホームページを目指します。

スマホ対応がなぜ必要なのか?
スマートフォン最適化されていないホームページをスマートフォンで閲覧すると、文字が小さく表示され見づらかったことはないでしょうか?
これはユーザーにとって情報が見づらく他の競合サイトに離脱してしまう原因になります。
そういったスマートフォンユーザー向けに、パソコン版とは別にレイアウトや文字サイズを変更して表示することをスマートフォン最適化といいます。
スマートフォン最適化には、「レスポンシブ」と「ユーザーエージェントによる切り分け」の2パターンがあります。
現在はレスポンシブで制作しているホームページが多く、サブローマルでスマートフォン最適化を行う際はレスポンシブで対応しています。

スマートフォンの対策は必須
現在ホームページを制作するうえで、スマートフォン対応は必須となっています。
サブローマルのお客様でも、スマートフォンからのアクセスがパソコンからのアクセスを上回っているホームページも多々あります。
ユーザーにとって見やすく使いやすいホームページを作ることで、御社のビジネスにとってチャンスが生まれる可能性が高まります。
また、SEO対策としてもgoogleが「検索結果をもっとモバイル フレンドリーに」で公式発表したように、検索順位にも影響が出てくることがございます。
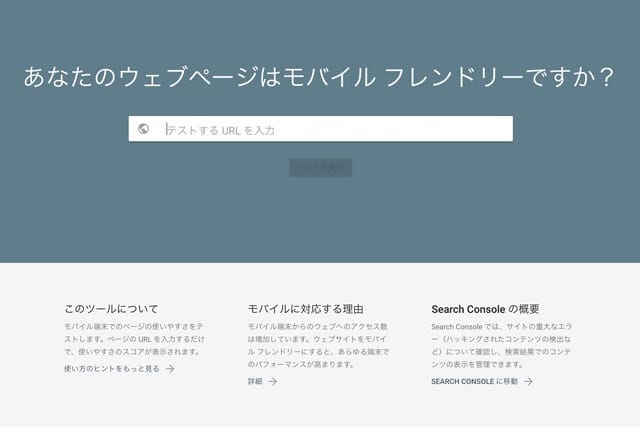
ご自分のホームページが
スマートフォンに対応しているか調べてください
googleが用意しているモバイル フレンドリーテストを行ってお客様のホームページがスマートフォンに対応しているかテストを行ってください。
ご自分のホームページアドレスを入力して「分析」をクリックするだけで、テストを行うことが可能です。
このページはモバイル フレンドリーですと表示されればスマホ対応になっている証拠です。

パソコン版はあるけどスマホ版がない方
現在パソコン版はあるけどスマホ対応になっていないホームページのスマホ対応作業のみのご依頼も受け付けております。
現状のホームページがどのように組まれているかにもよりますが、基本的にはgoogleに推奨されている手法でもあるレスポンシブデザインで対応いたします。
レスポンシブで対応が難しい場合は閲覧機種によってページを切り替えるユーザーエージェント切り替えで対応いたします。
費用はページ数やホームページの組み方などによって変動しますので、まずはお気軽にお問い合わせください。

ホームページをリニューアルした方がお得?
現在のパソコン版をレスポンシブでスマートフォン最適化するパターンと、リニューアルするパターンでは費用的には前者の方が安価に対応可能です。 基本的にはCSSのみでレイアウトの調整を行い、HTMLは微調整のみとなります。
また、スマホ版にした際にバナー等の画像が小さく荒れてします場合などは、画像の作成なども行います。
ただし、HTMLの組み方やレイアウトによっては、大幅に改修が必要になる可能性もあります。まずはお気軽にお問い合わせください。