ブログも解説して、アフィリエイトASPも登録した。後は広告を貼るだけ!
でも、、、広告の貼り方がイマイチ分からない。。。

アフィリエイト広告の貼り方だね。
コピペだけで簡単で出来るから、ゆっくりやってみよう。
今回は、ブログにアフィリエイト広告を貼る方法と手順を簡単に説明しています。
コピー&ペーストだけで済む作業なので、すぐに出来る様になります。
ちなみに、まだブログの開設が出来ていない方は、「ブログで副業!安く始めて収入プラス5万円を実現」でブログの開設から始めてみましょう。
では、アフィリエイト広告をブログに貼る手順を説明していきます。
- ブログにアフィリエイトタグを貼る
アフィリエイトASPの管理画面で広告リンクをコピーする
まずはアフィリエイトASPの管理画面から、広告のリンクをコピーします。
今回はA8.net![]() の広告を貼ってみます。
の広告を貼ってみます。
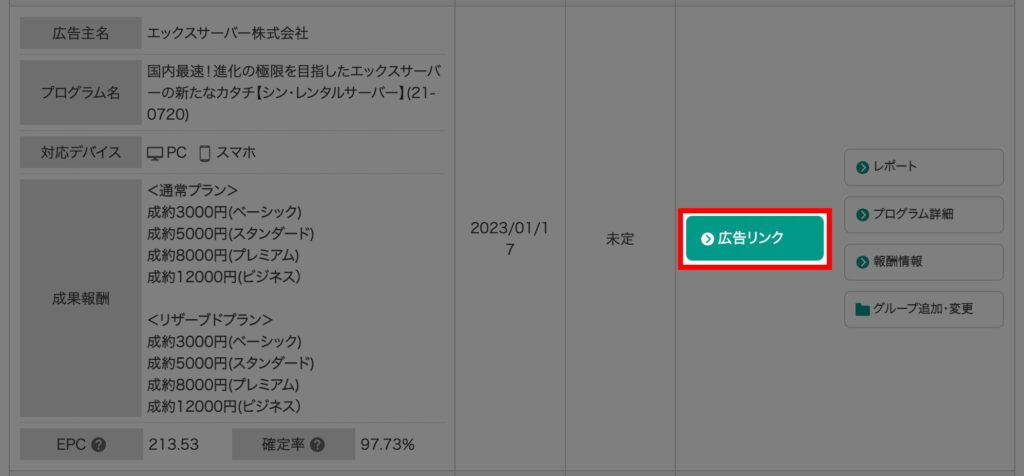
A8.net![]() の管理画面から、参加中のプログラムを表示します。
の管理画面から、参加中のプログラムを表示します。
ブログに貼りたい広告の「広告リンク」をクリックします。

広告タイプには以下の3パターンがあります。
- バナー広告
- テキスト広告
- メール広告
ブログで使うのは、バナー広告とテキスト広告です。
バナー広告のアフィリエイトリンクをコピーする
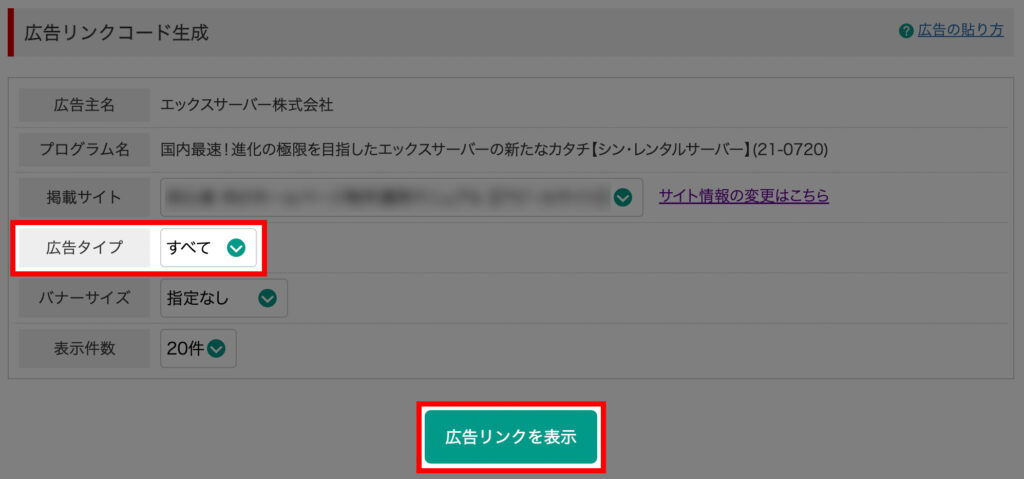
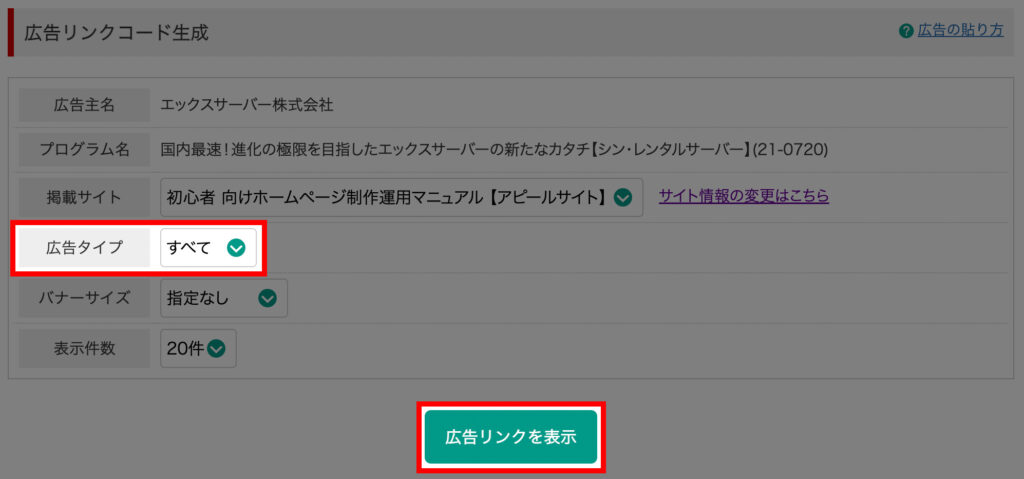
広告タイプで「バナー」を選んで「広告リンクを表示」をクリック。

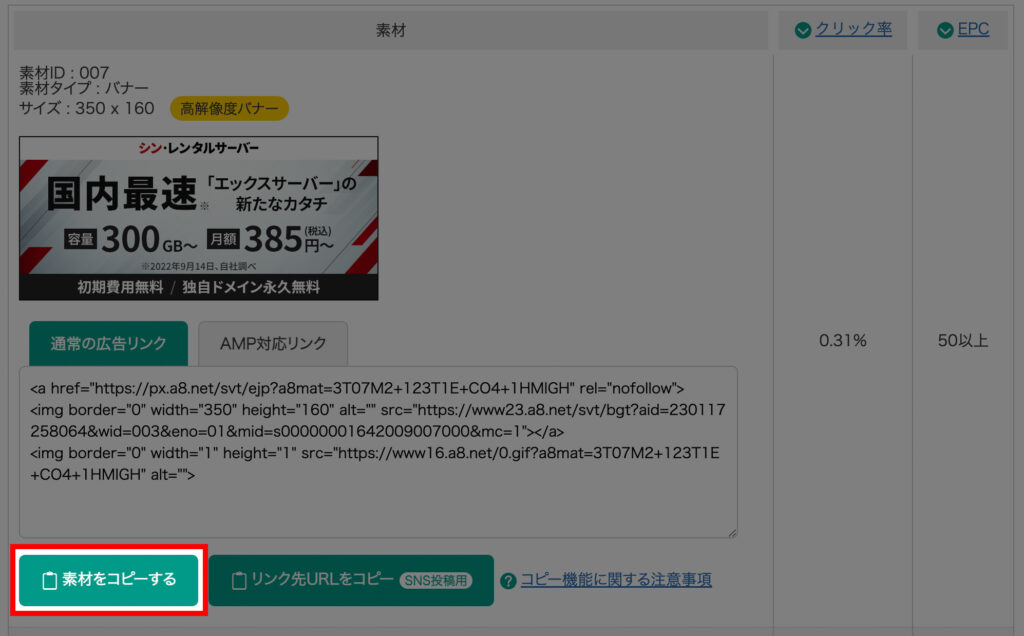
サイズ違いやデザイン、文言違いでバナーは数種類用意されています。
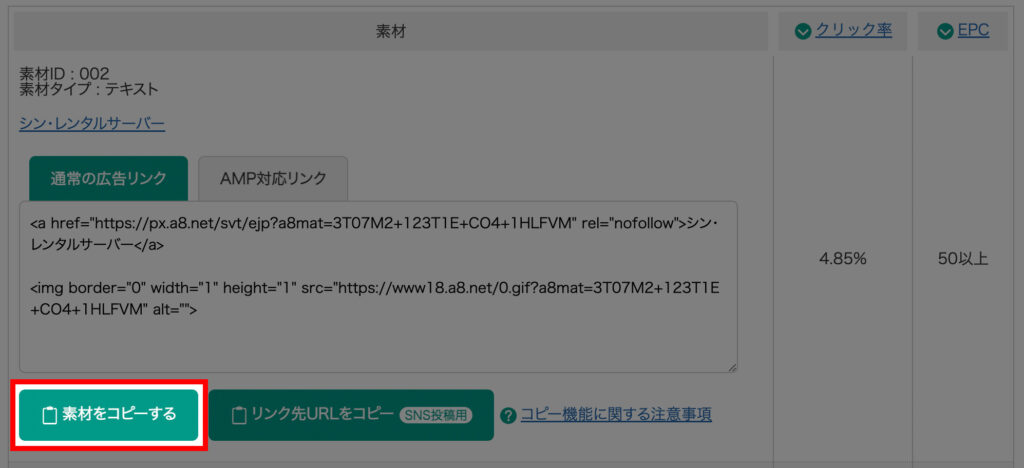
貼りたいバナーの「素材をコピーする」をクリックすると、アフィリエイトのリンクがコピーされます。

テキスト広告のアフィリエイトリンクをコピーする
広告タイプで「テキスト」を選んで「広告リンクを表示」をクリック。

文言違いで広告が用意されています。
貼りたいテキストの「素材をコピーする」をクリックすると、アフィリエイトのリンクがコピーされます。

アフィリエイト広告リンクのコピーは以上です。はい、簡単ですね。

えーーー!これだけーーーー!
WordPressの管理画面にペーストする
アフィリエイトASPの管理画面でコピーした、広告リンクをWordPressにペーストします。
アフィリエイトのバナー広告を貼る方法(クラシックエディター用)
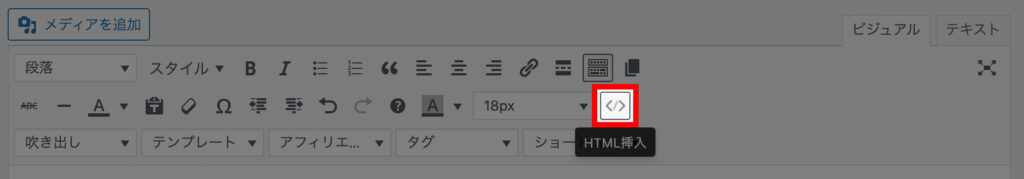
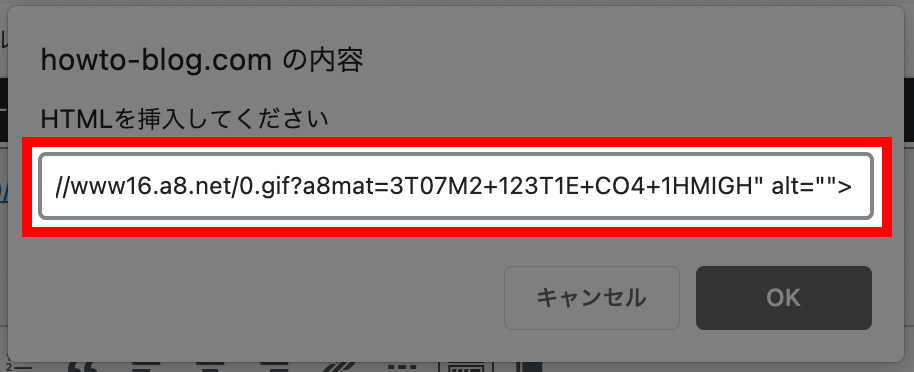
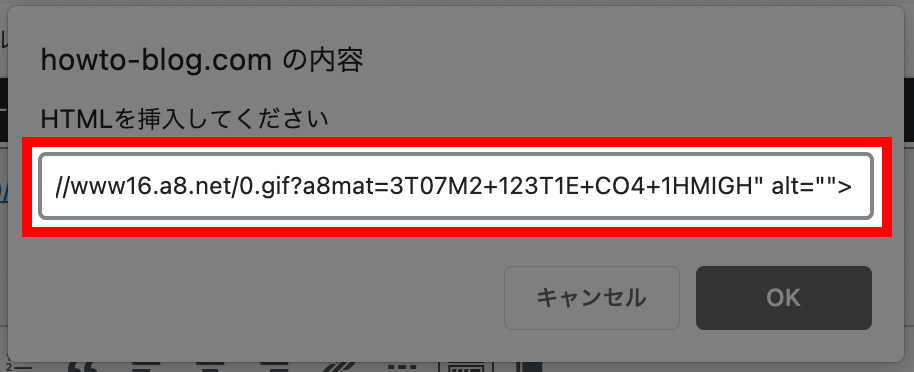
編集画面の「html挿入」をクリックし、先ほどコピーしたアフィリエイト広告リンクをペースト。


アフィリエイト広告リンクをペーストしたら「OK」をクリック。
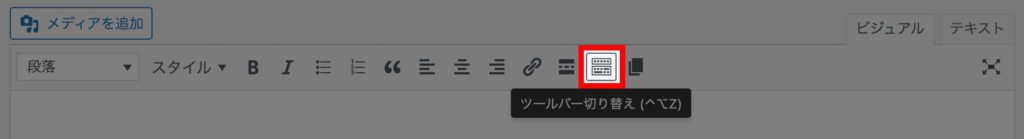
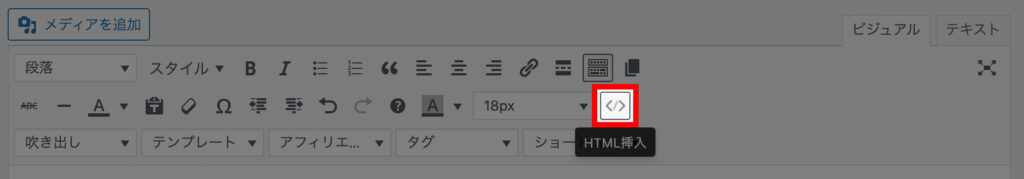
HTML挿入が表示されていない場合
WordPressのデフォルトの表示では、「HTML挿入」が表示されていません。
ツールバーの切り替えをクリックすることで、ボタンが表示されます。

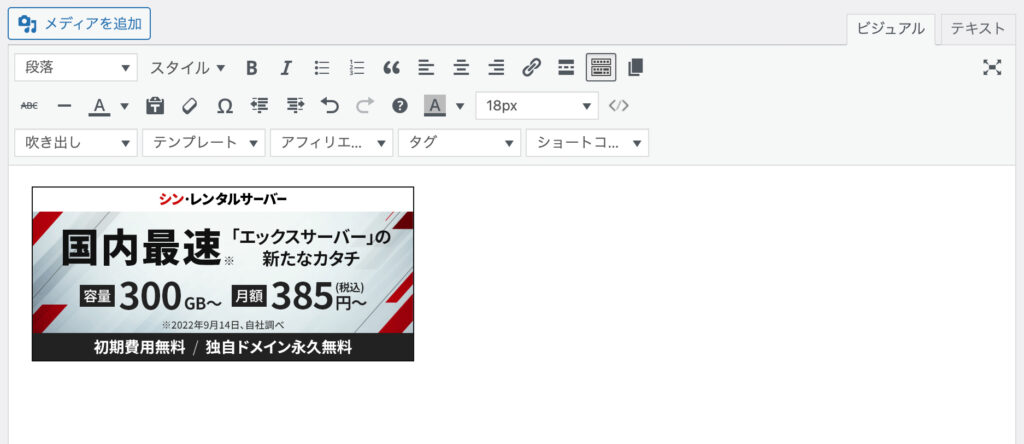
下記のようにバナーが表示されていたらOKです。

アフィリエイトのバナー広告を貼る方法(ブロックエディター用)
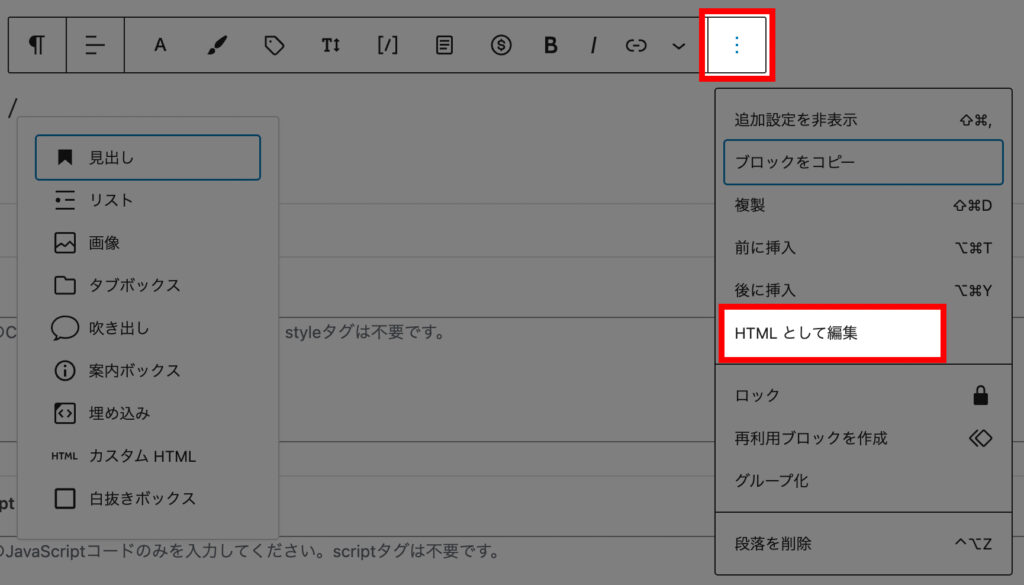
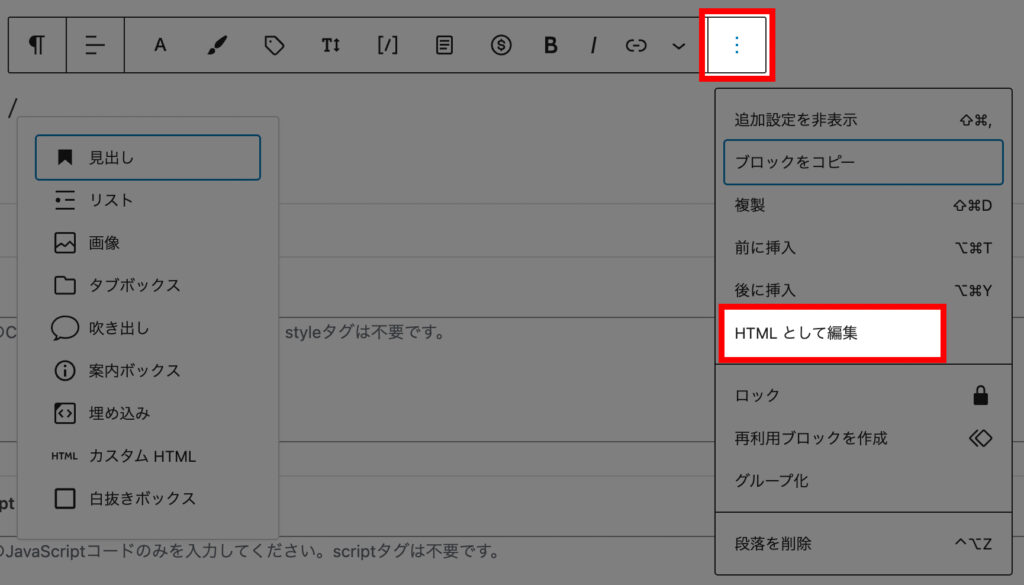
メニューの「HTMLとして編集」をクリックし、広告リンクをペースト。
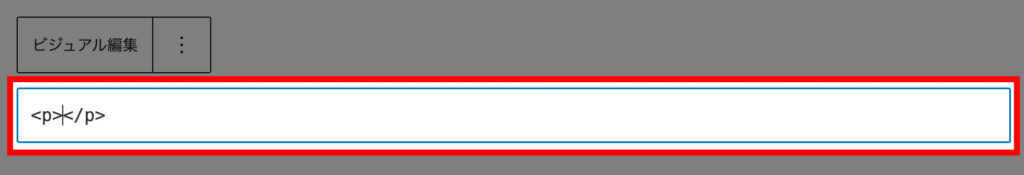
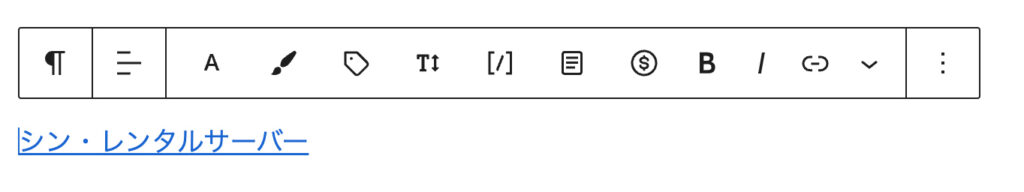
段落にキーボードの「/」と打つとメニューが表示されます。
メニューの一番右の「:」をクリックすると「HTMLとして編集」が表示されます。

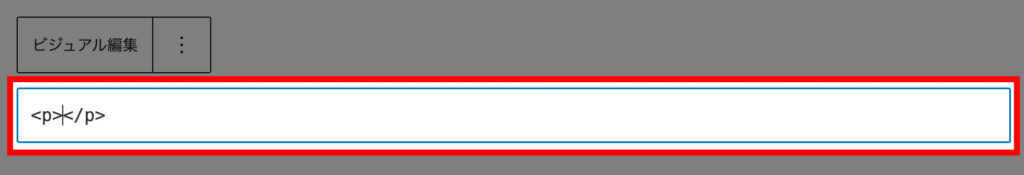
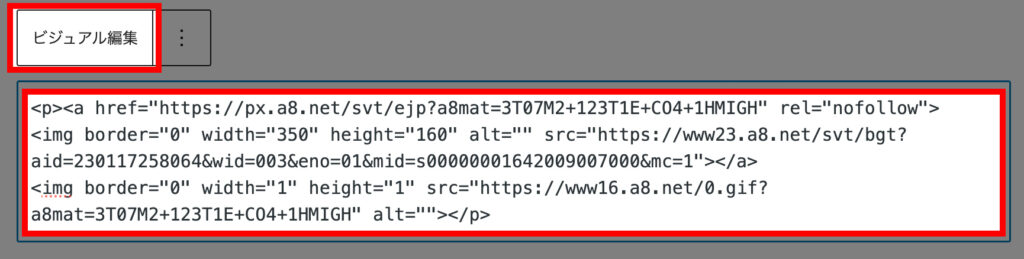
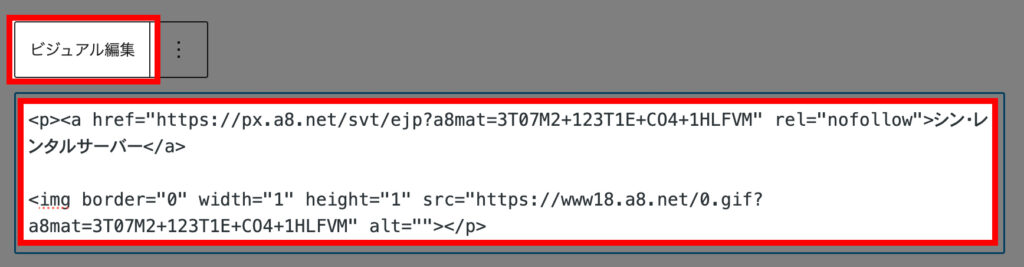
表示されたフォームに下記のように、アフィリエイト広告リンクをペーストします。

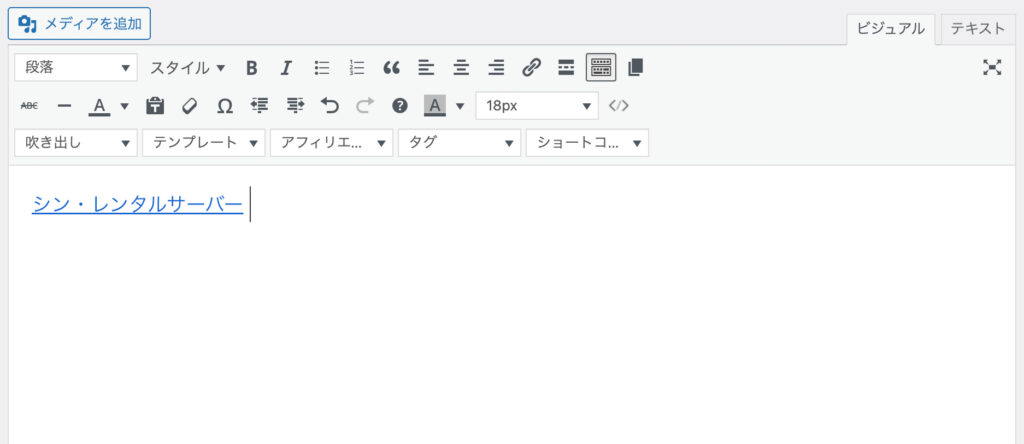
ペーストしたら、左上の「ビジュアル編集」をクリック。

下記のようにバナーが表示されていたらOKです。

バナーの貼り付けはこれで終わりです。やっぱり簡単ですね。

簡単すぎる。。。
アフィリエイトのテキスト広告を貼る方法(クラシックエディター用)
アフィリエイト テキスト広告もバナー広告と同じ手順で「HTML挿入」でペースト
編集画面の「html挿入」をクリックし、先ほどコピーしたアフィリエイト広告リンクをペースト。



アフィリエイトのテキスト広告を貼る方法(ブロックエディター用)
メニューの「HTMLとして編集」をクリックし、広告リンクをペースト。




テキストのアフィリエイト広告を貼ることが出来ました。
バナー広告もテキスト広告も「HTML形式でペーストするだけ」なんですね。簡単ですよね。

これなら僕でもすぐに出来そう。