wordpressのテーマをオリジナルで作成したいんだけど、難しいの?
htmlとcssの知識があればテーマの作成は可能だよ。wordpressのテーマはphpで書かれてはいるけど、特殊なタグを幾つか覚えれば、htmlを書くように書けるはずだよ。
自分でWordpressのテーマを制作するのは難しいと思っていませんか?僕も最初はそう思っていましたが、以外と簡単に作成することができました。
HTMLとCSSさえ分かっていれば、自分でオリジナルのテーマ作成は簡単なんです。
今回は、実際のホームページ制作を想定し、Wordpressのオリジナルテーマの作成方法をご紹介します。
ナカノヒト
福岡県在住の40代フリーランスwebデザイナー。
グラフィックデザインを10年ほど経験し、web制作会社に入社。ホームページ制作のイロハと運用のノウハウを身につけ、フリーランスとして独立。独立後は自社サイトのみで集客することを目標に四苦八苦しながらも、安定したお問い合わせを頂けるまでに。
その経験を元に、ホームページ制作のノウハウや集客方法などを発信するブログを開設することにしました。
こんな人向けの記事になってます
- wordprssのテーマを自分でオリジナルで作成してみたい方
- HTMLとCSSは習得している方
- FTP接続によるファイル編集が出来る方
WordPressテーマ作成の前準備
今回は以下のようなホームページを想定して進めていきます。
ホームページの仕様等
コーポレートサイト(5ページ)
1 トップページ
2 会社案内
3 事業案内
4 ブログ(Wordpressを利用)
5 お問い合わせ
ブログ以外は静的なhtmlページ
ブログのみwordpressで構築
お問い合わせはCGIの無料フォームを利用
すでにブログ以外はコーディングが終了している状態でサーバーにアップし、Wordpressはインストールが完了している状態です。

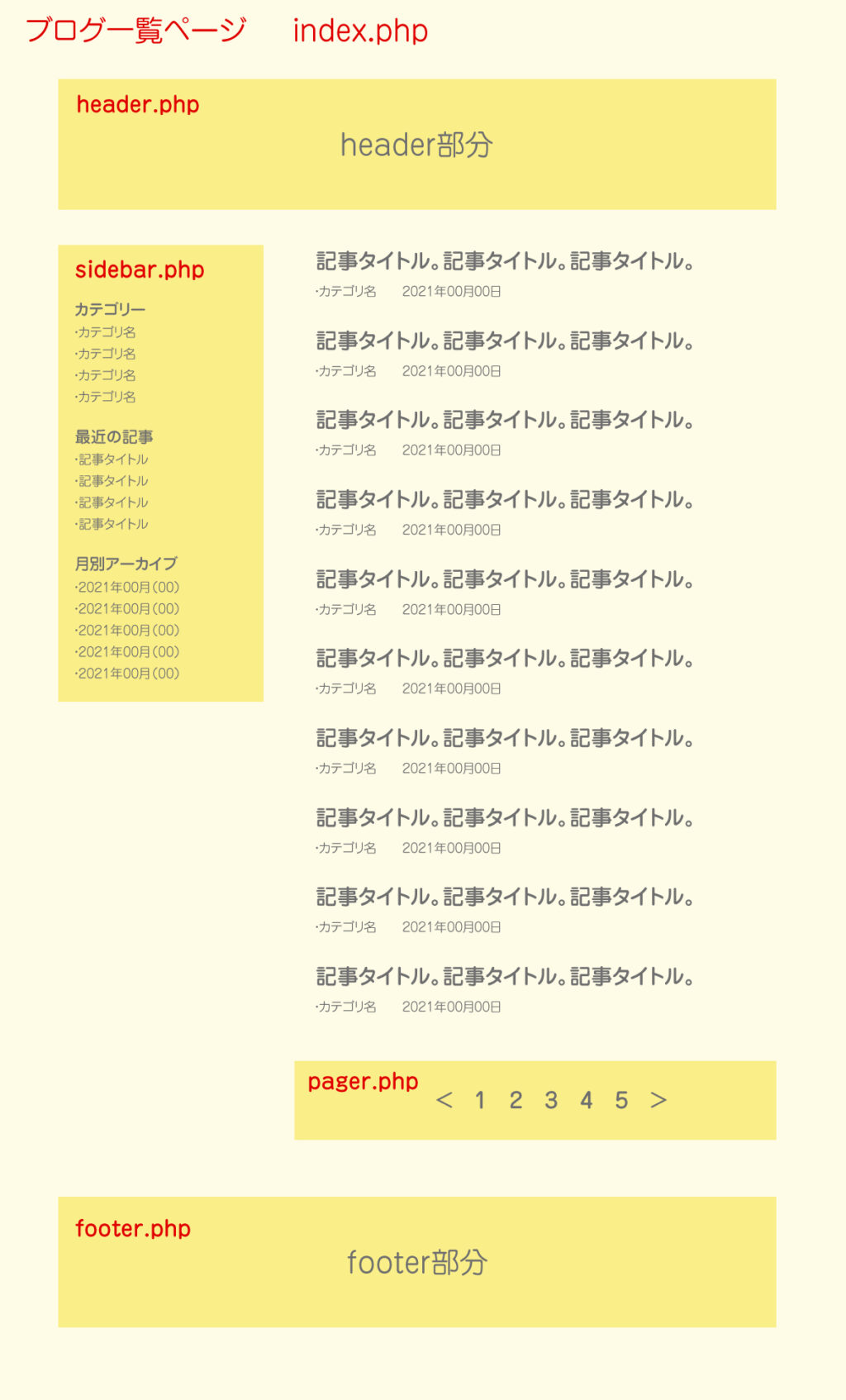
ブログページはブログの一覧ページと、詳細ページに分かれており、一覧ページのタイトルをクリックすると詳細ページに飛ぶ仕様です。
記事のサムネール(アイキャッチ画像)や記事文章の一部などを表示することも出来ますが、今回はオリジナルテンプレート制作の流れを理解するため、極力シンプルなレイアウトにしています。
なお、今回は初心者向けということで、大枠のphpソースが書かれたデータをダウンロード出来るようにしていますので、そちらをテーマフォルダにアップしてご利用下さい。
テーマ作成の全体の流れ
- テーマフォルダに新しいフォルダを作成
- ファイルをテーマフォルダにアップロード・有効化
- プラグインをインストール
- テーマファイルを編集
テーマフォルダに新しいフォルダを作成
新しいテーマを作成する場合は、まずはテーマフォルダに新しいフォルダを作成します。FTPでサーバーへアクセスし、「wp-content/themes/」内に任意の名前のフォルダを作成します。
実際のお仕事でテーマを作成する場合は、お客様の会社名にちなんだ名前にすることが多いです。今回は「takenoko」とします。
ファイルをテーマフォルダにアップロード・有効化
フォルダが出来たら先ほどダウンロードした以下のファイルを、作成したテーマフォルダにアップロードしてください。
- index.php
- single.php
- header.php
- footer.php
- style.css
ファイルをアップロードしただけでは、サイトには反映しません。管理画面からテーマを有効化することでサイトに反映します。
wordpressの管理画面へログインし、「外観 > テーマ」でtakenokoを有効化します。これで今回アップロードした「takenoko」のテーマがサイトに反映します。
では次回は実際のwordpressのテーマファイルでもあるphpファイルの説明をしていきたいと思います。